- 1. 1. One-Page Websites
- 2. 2. Art Deco-Inspired Patterns
- 3. 3. Oversized Typography
- 4. 4. Interactive Fonts
- 5. 5. Responsible Motion Design
- 6. 6. Collage Illustrations
- 7. 7. Abstract Illustrations
- 8. 8. Personalized User Experience
- 9. 9. Neo-Brutalism
- 10. 10. Creative Scrolling Experiences
- 11. Conclusion
The appearance of the Internet was a complete game-changer for civilization. We cannot stress enough how important it is to have quick access to the global network today. According to Statista, there are 4.66 billion users of the Internet worldwide. These people are looking for content, trading, and interacting with each other in dozens of other ways.
However, for a person to connect with someone, they need a tool facilitating such a function – a website or web application. Here is where web developers come in handy. Currently, there are 23 million people employed in this area in the US alone.
In this article, we decided to compile the list of the most crucial Web Design trends for the upcoming year. We hope that it will serve as a guide for our readers on ways to create and improve their online presence.
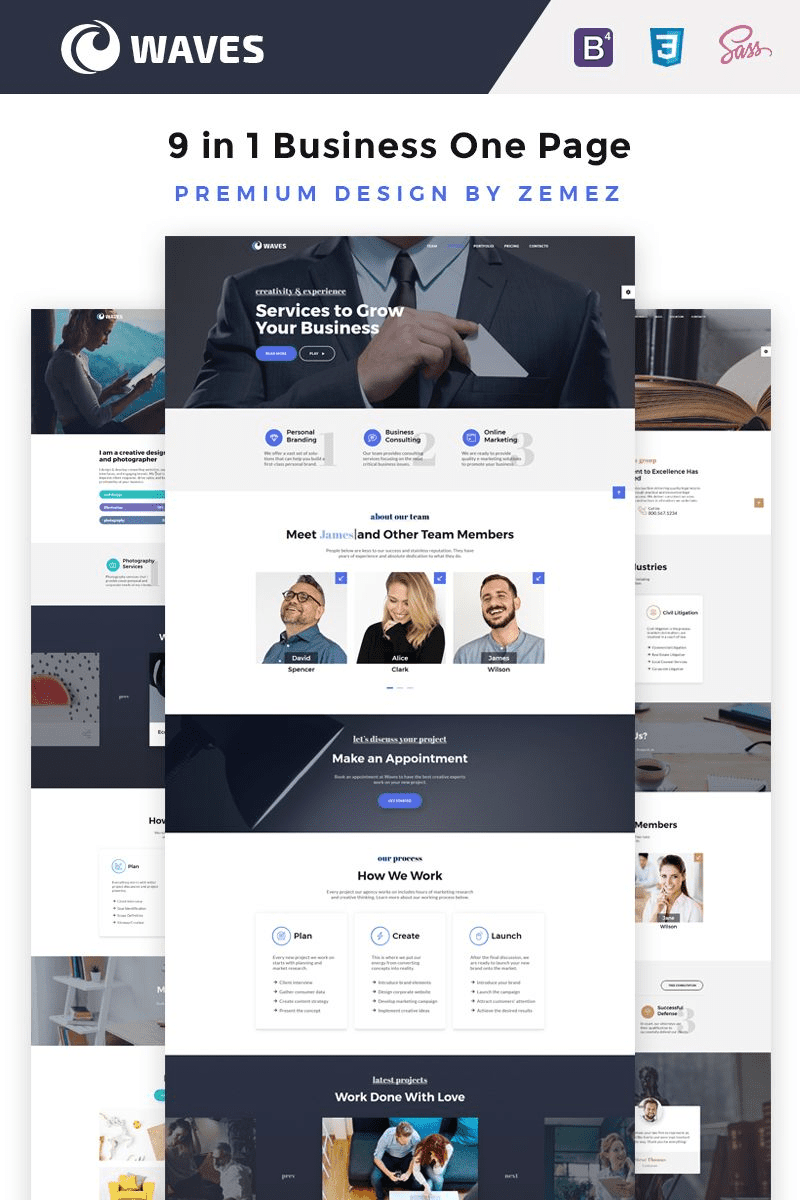
1. One-Page Websites
All genius things are simple, as the saying goes. One-page websites are precisely the case where less is more. These kinds of pages are ideal for a portfolio or a product promotion. One-page websites are similar to real-life flyers or posters but on your gadget. Modern users are often short on time and attention span. A comprehensive and detailed showcase of an idea without side distractions often feels fresh and attractive.
2. Art Deco-Inspired Patterns
Have you seen the stardom performance of Leonardo DiCaprio in the Great Gatsby movie? All the props there are designed according to art deco style. Art deco blends the fractal splendor of nature with bold lines, symmetry, simplicity, and unvaried repetition of the machine age elements. The Chrysler Building is one of the most significant representations of this style. It is said that when creating the outward decor, architects were inspired by the dragonfly wings.
Do you remember how minimalism went mainstream several years prior? Many different web designers manage to combine art deco elements with minimalism, and the results are excellent. Try including clean, curving lines and repetitive graphic shapes of art deco into your project.
3. Oversized Typography
Every prosperous civilization in the history of Earth played around with typography at some point or another. Therefore, this arising trend of implementing textual aspects of unusual size should not come as a surprise. Year by year, the goal of the text on the web page changes, sometimes drastically. Words become elements of graphics instead of straightforward content.
4. Interactive Fonts
The creative use of fonts becomes more and more mainstream. Some designers decided to create websites using interactive fonts. You can try this technique by applying simple hovering animation (similar to buttons) onto the text. We encourage you to be careful and avoid placing TOO MANY animations on your website. The average user needs 0.05 seconds (50 ms) to evaluate the website and conclude the first impression about it. Hence, a home page needs to be comprehensive and easy to understand. An example of such typography you can observe at the Adoratorio creative agency’s webpage.
5. Responsible Motion Design
As we already started talking about interactivity in the previous section, it is time to consider responsible motion design. Basically, you are making some parts of the website’s interface to respond to the user activity. Nevertheless, remember to keep everything in moderation. Animation is a great way to make your website more engaging and appealing to your target audience. However, the excessive motion will ruin the user experience. Examples of tasteful application of dynamic design elements are Star Wars Official, Web Designer Depot, and Netflix.
6. Collage Illustrations
Collage-style graphics are a great instrument to add a tactile feel to your website. Additionally, you can add different images without focusing on the leading picture.
7. Abstract Illustrations
Overconsumption and the increasing amount of manufactured goods are a significant part of a modern economic system. Staying around similar things forced some people to look after hand-crafted items. Web designers can use this trend to speak on more intimate matters with the user. Abstract illustrations are the perfect solution for companies that want users to perceive them as caring.
8. Personalized User Experience
User experience (the impression a user gets from interacting with your site, UX) determines whether the visitor succeeds in achieving the desired goals and how easy it would be. High-quality UX is the key to attracting new, retaining existing customers, and increasing loyalty. Due to the abundance of cutting-edge technologies in the current IT, the bar of expectations for the modern user is quite high. One of the main ways to improve UX quality is content personalization.
The simplest things like correct placement of the navigation bar, absence of annoying ads, and distracting pop-ups can work wonders for your traffic and conversion rates. To personalize UX to best suit your product or service portfolio, you need to do demographic research and segment your audience ahead of time. Segment your audience and create template customer profiles.
Further personalization can be done using machine learning algorithms. AI routines can monitor the behavior of consumers, track their preferences and habits, modify template profiles accordingly and gradually build accurate consumer portraits for each visitor. In turn, the consumer portrait can be used both to dynamically change the content of the site following the tastes and preferences of a particular user and to predict their behavior to a satisfying degree.
9. Neo-Brutalism
While the return to brutalism in web design is still not a concretely defined concept, it does have some attractive traits. On the one hand, this is the “back to the roots” style, down to the first-ever web pages of the 1990s, when visual brutality was the result of the simplicity of the web technology itself. On the other hand, this style is a kind of subculture: the protest, predominantly of the younger generation of designers, against the “sleek and clean” interfaces and understandable beautiful sites that the Internet is overflowing with today.
It may seem that such “primitive” sites are created only due to the inability or unwillingness of designers to make efforts or spend money on development. However, this approach to design not only reduces the time to create it but can also have a beneficial effect on conversion. After all, sites with a minimum of images and no animations will load easily and quickly, and the bright underlining of popular queries will facilitate the use of the resource.
10. Creative Scrolling Experiences
By scrolling through the page, the user can not only navigate through it but also interact. The physical actions they perform in real life by moving their fingers may trigger reactions on the screen. Interaction is a form of participation, and when users are involved in what is happening, they are more likely to be interested.
Scrolling is one of the most subtle forms of interaction, which is why web designers rely on the visual feedback that users get as they scroll. This can be a change in the color scheme, complex animated transitions, as well as other changes on the page. Each scroll can feel like a new page, and sometimes even a new site.
When talking about the creative application of scroll-driven transitions, the Altermind boutique strategy consultancy’s webpage is often mentioned.
Conclusion
At the end of the stormy 2021, we decided to poll our employees on the web design trends for 2022 they found the most interesting and inspiring. We hope that this article would aid our readers in understanding them and preparing to incorporate them into their websites.
Web design is one of the fastest-growing industries in today’s IT sphere. Despite this, it is highly specialized and rarely a company has a capacity to hire a dedicated web designer, much less a complete department. It makes sense in such a case to turn to the services of a dedicated IT outsourcing vendor like IDAP Groupthat counts web design among its core fields of expertise.